Upgrade Guide
What's new in v3
- Support for Vue & Nuxt
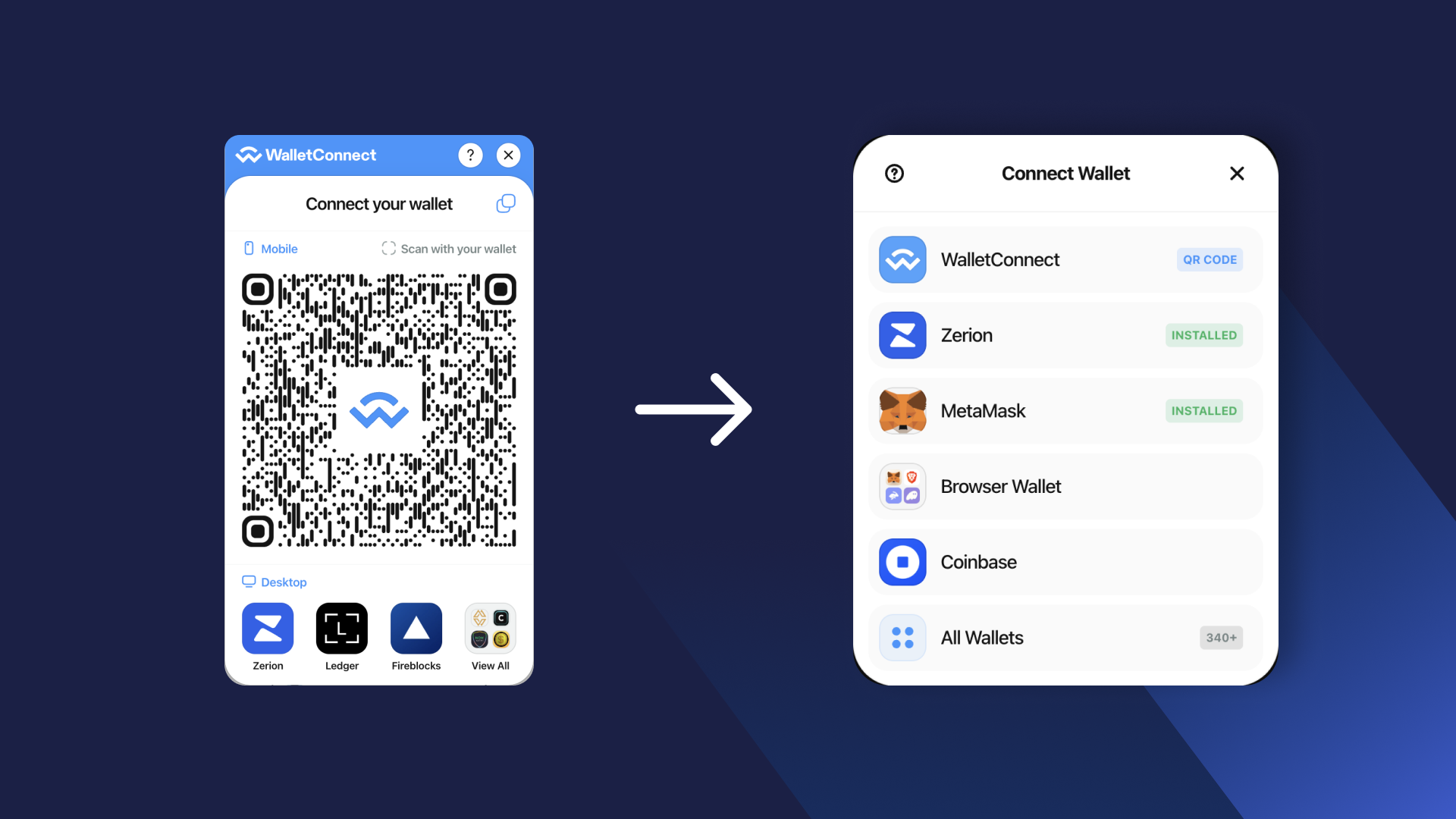
- Simpler design and new theming mechanism
- More optimized multi platform wallet support
- Smaller bundle size
- New Explorer API integration
- Unified experience for iOS, Android and Desktop
Web3Modal v2 to v3 Upgrade Guide
This guide is useful for those that have used a previous Web3Modal V2 version and are looking to upgrade to V3.

Installation
- React
- JavaScript
To upgrade from Web3Modal v2 to v3 start by removing Web3Modal v2 dependencies @web3modal/ethereum and @web3modal/react,
while keeping wagmi and viem installed. Now you can install Web3Modal v3 library
- npm
- Yarn
- Bun
- pnpm
npm install @web3modal/wagmi@3.5.7 wagmi@1.4.13 viem@1.21.4
yarn add @web3modal/wagmi@3.5.7 wagmi@1.4.13 viem@1.21.4
bun add @web3modal/wagmi@3.5.7 wagmi@1.4.13 viem@1.21.4
pnpm add @web3modal/wagmi@3.5.7 wagmi@1.4.13 viem@1.21.4
To upgrade from Web3Modal v2 to v3 start by removing Web3Modal v2 dependencies @web3modal/ethereum and @web3modal/html,
while keeping @wagmi/core and viem installed. Now you can install Web3Modal v3 library
- npm
- Yarn
- Bun
- pnpm
npm install @web3modal/wagmi@3.5.7 @wagmi/core@1.4.13 viem@1.21.4
yarn add @web3modal/wagmi@3.5.7 @wagmi/core@1.4.13 viem@1.21.4
bun add @web3modal/wagmi@3.5.7 @wagmi/core@1.4.13 viem@1.21.4
pnpm add @web3modal/wagmi@3.5.7 @wagmi/core@1.4.13 viem@1.21.4
Implementation
- React
- JavaScript
You can start the Web3Modal configuration by using either the default or advanced mode.
Default mode will implement WalletConnect, Browser Wallets (injected) and Coinbase options in addition to Wagmi's public clients and WalletConnect's provider.
Make sure to set your configuration outside React components to avoid unwanted rerenders.
- Default
- Advanced
Start by importing createWeb3Modal, defaultWagmiConfig and wagmi packages
- import { EthereumClient, w3mConnectors, w3mProvider } from '@web3modal/ethereum'
- import { Web3Modal } from '@web3modal/react'
+ import { createWeb3Modal, defaultWagmiConfig } from '@web3modal/wagmi/react'
import { WagmiConfig } from 'wagmi'
import { arbitrum, mainnet } from 'viem/chains'
Then create wagmiConfig using defaultWagmiConfig function as shown below
const chains = [arbitrum, mainnet]
const projectId = 'YOUR_PROJECT_ID'
/* Create Wagmi Config */
- const { publicClient } = configureChains(chains, [w3mProvider({ projectId })])
- const wagmiConfig = createConfig({
- autoConnect: true,
- connectors: w3mConnectors({ projectId, chains }),
- publicClient
- })
+ const metadata = {
+ name: 'Web3Modal',
+ description: 'Web3Modal Example',
+ url: 'https://web3modal.com',
+ icons: ['https://avatars.githubusercontent.com/u/37784886']
+ }
+ const wagmiConfig = defaultWagmiConfig({ chains, projectId, metadata })
Finally, pass wagmiConfig to createWeb3Modal
/* Call createWeb3Modal function */
- const ethereumClient = new EthereumClient(wagmiConfig, chains)
+ createWeb3Modal({ wagmiConfig, projectId, chains })
export default function App() {
return (
<>
<WagmiConfig config={wagmiConfig}>
<HomePage />
</WagmiConfig>
- <Web3Modal projectId={projectId} ethereumClient={ethereumClient} />
</>
)
}
Start by importing createWeb3Modal, walletConnectProvider and wagmi packages
- import { EthereumClient, w3mConnectors, w3mProvider } from '@web3modal/ethereum'
- import { Web3Modal } from '@web3modal/react'
+ import { createWeb3Modal } from '@web3modal/wagmi/react'
+ import { walletConnectProvider } from '@web3modal/wagmi'
import { WagmiConfig, configureChains, createConfig } from 'wagmi'
import { mainnet } from 'viem/chains'
+ import { CoinbaseWalletConnector } from 'wagmi/connectors/coinbaseWallet'
+ import { InjectedConnector } from 'wagmi/connectors/injected'
+ import { WalletConnectConnector } from 'wagmi/connectors/walletConnect'
Then create wagmiConfig using your own settings
// 1. Get projectId at https://cloud.walletconnect.com
const projectId = 'YOUR_PROJECT_ID'
// 2. Create wagmiConfig
- const { chains, publicClient } = configureChains([mainnet], [w3mProvider({ projectId })])
+ const { chains, publicClient } = configureChains([mainnet], [
+ walletConnectProvider({ projectId }),
+ publicProvider()
+ ])
- const wagmiConfig = createConfig({
- autoConnect: true,
- connectors: w3mConnectors({ projectId, chains }),
- publicClient
- })
+ const metadata = {
+ name: 'Web3Modal',
+ description: 'Web3Modal Example',
+ url: 'https://web3modal.com',
+ icons: ['https://avatars.githubusercontent.com/u/37784886']
+ }
+ const wagmiConfig = createConfig({
+ autoConnect: true,
+ connectors: [
+ new WalletConnectConnector({ chains, options: { projectId, showQrModal: false, metadata } }),
+ new InjectedConnector({ chains, options: { shimDisconnect: true } }),
+ new CoinbaseWalletConnector({ chains, options: { appName: metadata.name } })
+ ],
+ publicClient
+ })
Finally, pass wagmi config to createWeb3Modal
/* Call createWeb3Modal function */
- const ethereumClient = new EthereumClient(wagmiConfig, chains)
+ createWeb3Modal({ wagmiConfig, projectId, chains })
export default function App() {
return (
<>
<WagmiConfig config={wagmiConfig}>
<HomePage />
</WagmiConfig>
- <Web3Modal projectId={projectId} ethereumClient={ethereumClient} />
</>
)
}
Start by importing Web3Modal and wagmi packages, then create wagmi config using your own settings or our default presets as shown below. Finally, pass wagmi config to Web3Modal as ethereumClient.
- Default
- Advanced
Start by importing createWeb3Modal, defaultWagmiConfig and wagmi packages
- import { EthereumClient, w3mConnectors, w3mProvider } from '@web3modal/ethereum'
- import { Web3Modal } from '@web3modal/html'
+ import { createWeb3Modal, defaultWagmiConfig } from '@web3modal/wagmi/react'
import { configureChains, createConfig } from '@wagmi/core'
import { arbitrum, mainnet } from 'viem/chains'
Then create wagmiConfig using defaultWagmiConfig function as shown below
const chains = [arbitrum, mainnet]
const projectId = 'YOUR_PROJECT_ID'
/* Create Wagmi Config */
- const { publicClient } = configureChains(chains, [w3mProvider({ projectId })])
- const wagmiConfig = createConfig({
- autoConnect: true,
- connectors: w3mConnectors({ projectId, chains }),
- publicClient
- })
+ const metadata = {
+ name: 'Web3Modal',
+ description: 'Web3Modal Example',
+ url: 'https://web3modal.com',
+ icons: ['https://avatars.githubusercontent.com/u/37784886']
+ }
+ const wagmiConfig = defaultWagmiConfig({ chains, projectId, appName: metadata.name })
Finally, pass wagmiConfig to createWeb3Modal
- const ethereumClient = new EthereumClient(wagmiConfig, chains)
+ createWeb3Modal({ wagmiConfig, projectId, chains })
Start by importing Web3Modal, walletConnectProvider and wagmi packages
- import { EthereumClient, w3mConnectors, w3mProvider } from '@web3modal/ethereum'
- import { Web3Modal } from '@web3modal/react'
+ import { Web3Modal, walletConnectProvider } from '@web3modal/wagmi'
import { configureChains, createConfig } from '@wagmi/core'
import { mainnet } from 'viem/chains'
+ import { CoinbaseWalletConnector } from 'wagmi/connectors/coinbaseWallet'
+ import { InjectedConnector } from 'wagmi/connectors/injected'
+ import { WalletConnectConnector } from 'wagmi/connectors/walletConnect'
Then create wagmiConfig using your own settings
// 1. Get projectId at https://cloud.walletconnect.com
const projectId = 'YOUR_PROJECT_ID'
// 2. Create wagmiConfig
- const { chains, publicClient } = configureChains([mainnet], [w3mProvider({ projectId })])
+ const { chains, publicClient } = configureChains([mainnet], [
+ walletConnectProvider({ projectId }),
+ publicProvider()
+ ])
- const wagmiConfig = createConfig({
- autoConnect: true,
- connectors: w3mConnectors({ projectId, chains }),
- publicClient
- })
+ const metadata = {
+ name: 'Web3Modal',
+ description: 'Web3Modal Example',
+ url: 'https://web3modal.com',
+ icons: ['https://avatars.githubusercontent.com/u/37784886']
+ }
+ const wagmiConfig = createConfig({
+ autoConnect: true,
+ connectors: [
+ new WalletConnectConnector({ chains, options: { projectId, showQrModal: false, metadata } }),
+ new InjectedConnector({ chains, options: { shimDisconnect: true } }),
+ new CoinbaseWalletConnector({ chains, options: { appName: metadata.name } })
+ ],
+ publicClient
+ })
Finally, pass wagmiConfig to createWeb3Modal
- const ethereumClient = new EthereumClient(wagmiConfig, chains)
+ createWeb3Modal({ wagmiConfig, projectId, chains })
Trigger the modal
- React
- JavaScript
- import { useWeb3Modal } from '@web3modal/react'
+ import { useWeb3Modal } from '@web3modal/wagmi/react'
function HomePage() {
const { open } = useWeb3Modal()
return <button onClick={() => open()}>Connect</button>
}
Learn more about Web3Modal v3 here
Use your own button with to open the modal
document.getElementById('my-button').addEventListener('click', () => {
- web3modal.openModal()
+ modal.open()
})
<button id="my-button">Connect Wallet</button>
Learn more about Web3Modal v3 JavaScript here
Was this helpful?